
Thiago Ghisi on X: "Q: How do I get promoted? First, understand that your company's career ladder is a compass, not a GPS. You are the one responsible for finding your "GPS
Can no longer import { IndexRoute, browserHistory } from version 4. · Issue #4732 · remix-run/react-router · GitHub

reactjs - React Router problem with "Link", Error: Invariant failed: You should not use <Link> outside a <Router> - Stack Overflow

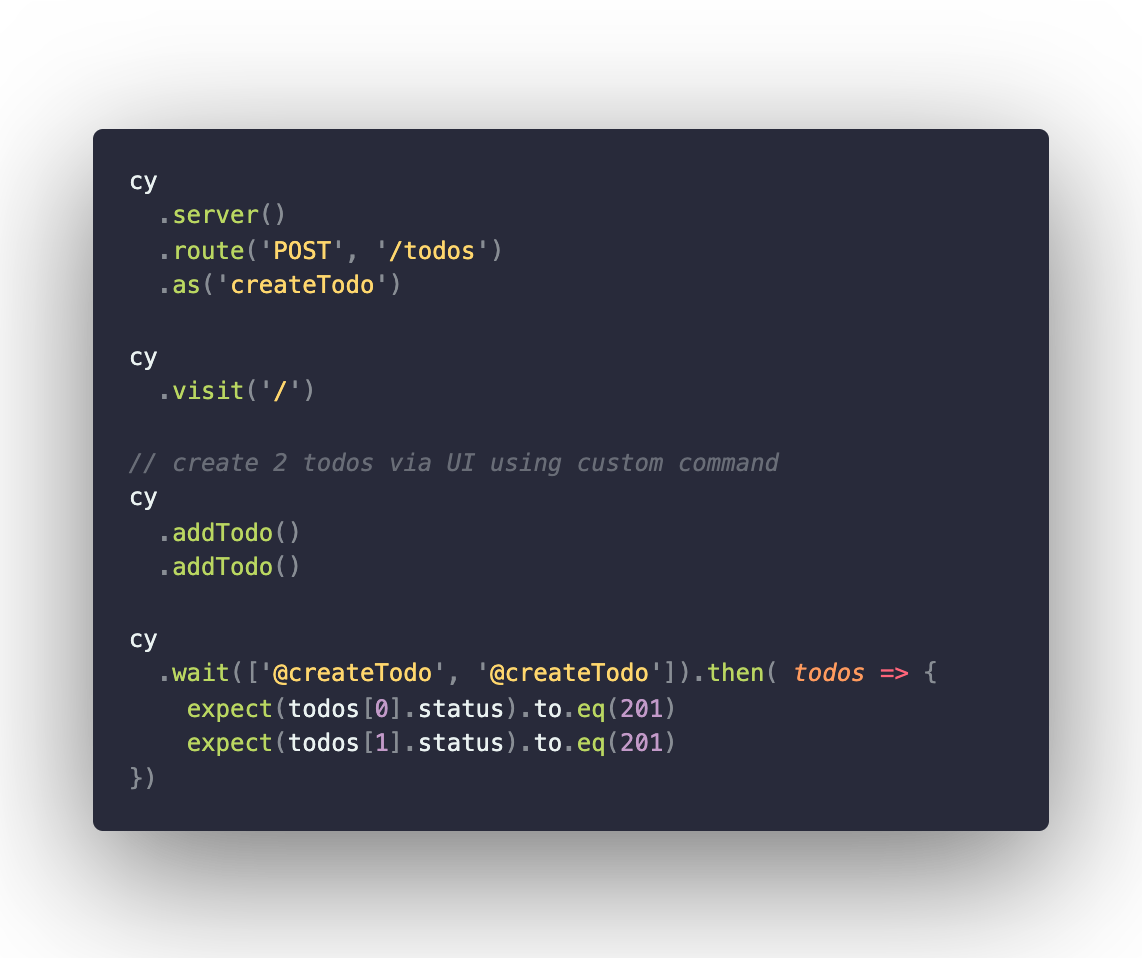
Lesser known Cypress.io tricks. I often come across undocumented or not… | by Filip Hric | Slido developers blog | Medium

index.js:2178 Warning: React does not recognize the `computedMatch` prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase `computedmatch`

javascript - Why doesn't the new 'Routes' syntax in React-router-dom work on my code? - Stack Overflow














![Routing in React JS with Example [Beginner's Guide] Routing in React JS with Example [Beginner's Guide]](https://d2o2utebsixu4k.cloudfront.net/media/images/blogs/share_image/50463362-8966-4079-8ed1-5c2ba3bc4e82.png)

