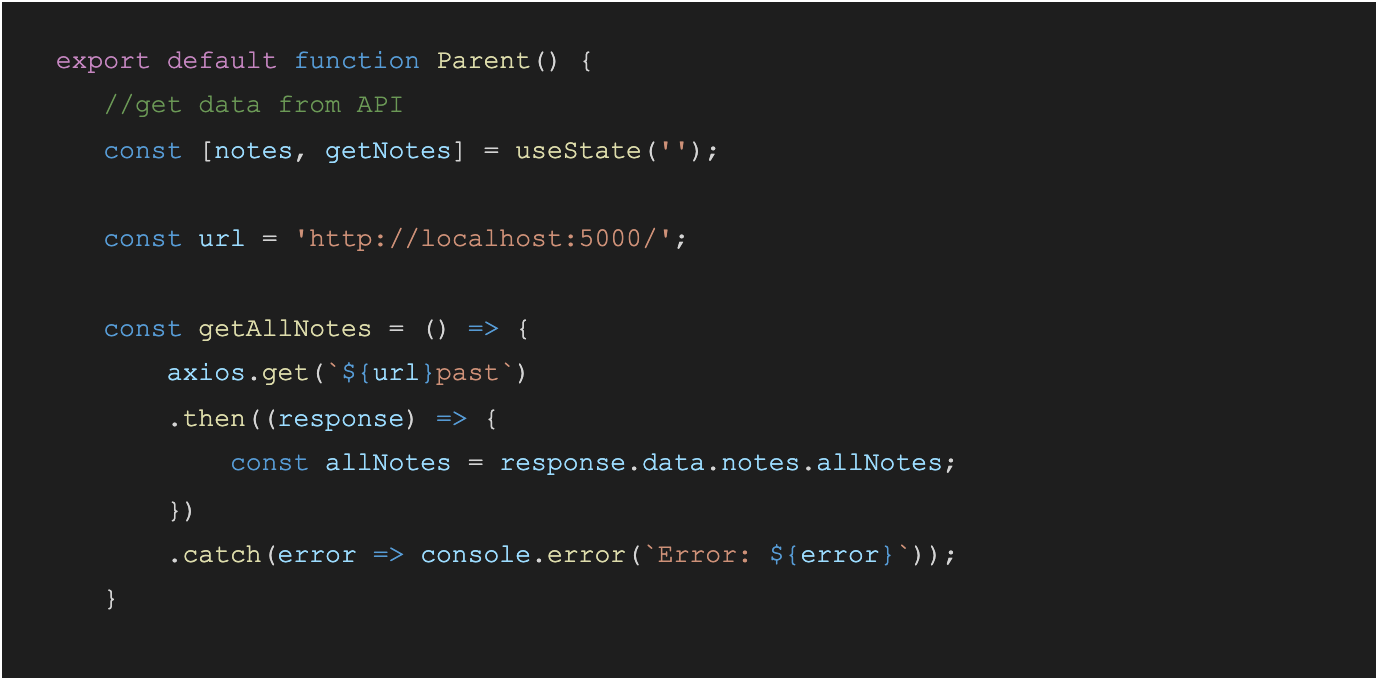
Axios In React js || Axios with Async Await and Promises Full Tutorial In React || GET | PUT | POST - YouTube

2. async-states: Using react. In this post, you will discover how to… | by Mohamed EL AYADI | Medium
Allow waiting for an asynchronous function to resolve before calling the loaders in a router tree · remix-run react-router · Discussion #10334 · GitHub

Master Asynchronous JavaScript in Easiest Way | Callback, Promises, Async/ Await | Code Bless You | Skillshare
GitHub - SimpleContacts/react-router-async-routes: React Router 4 with Server Side Rendering and Async Routes