React Suspense Fallback Keeps Rendering When Using Lazy-Loaded Routes ~ Ozkary - Emerging Technologies

Mastering React Lazy, Suspense, and Dynamic Components: Boosting App Performance and Loading Efficiency in React 18 : r/react
React Router + Lazy + Suspense (CSS not loaded correctly on IE11) · Issue #16420 · facebook/react · GitHub

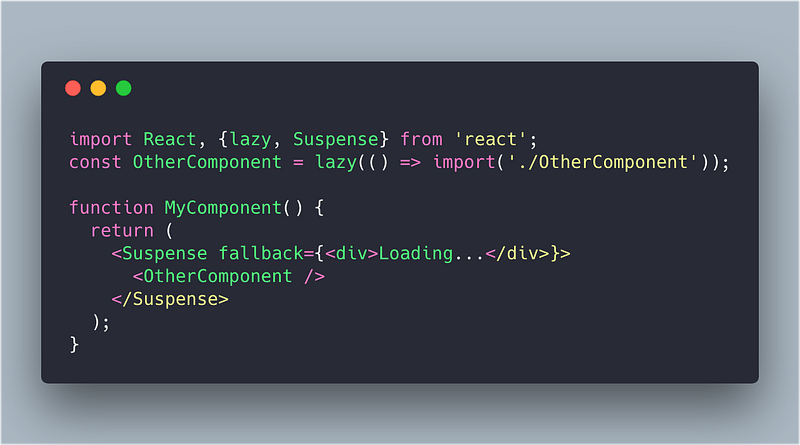
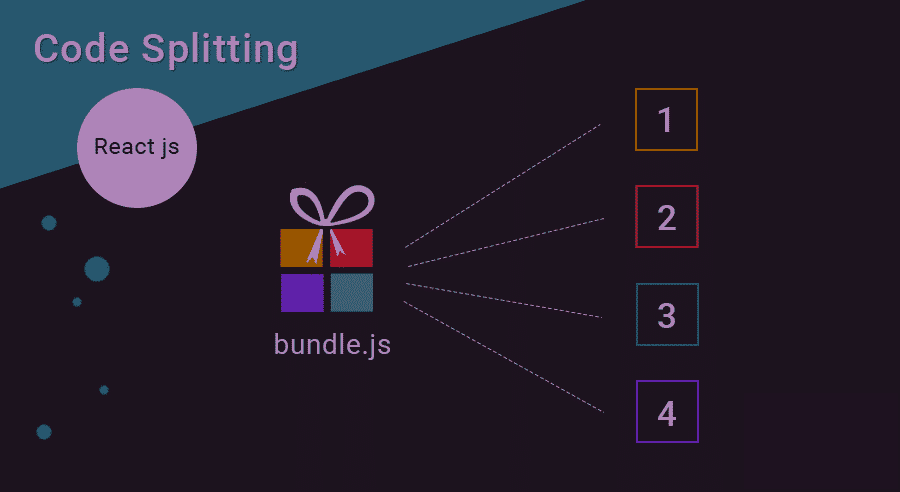
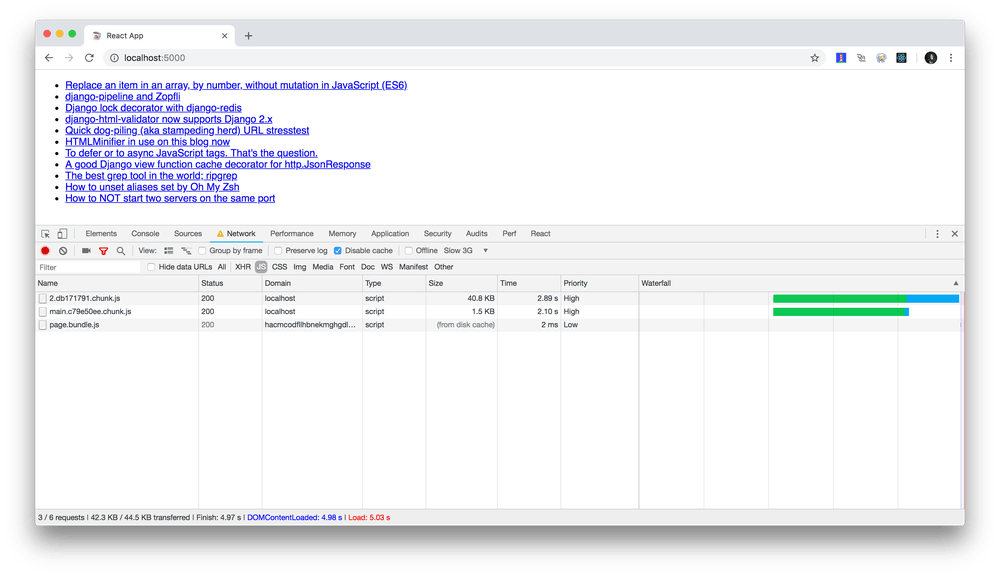
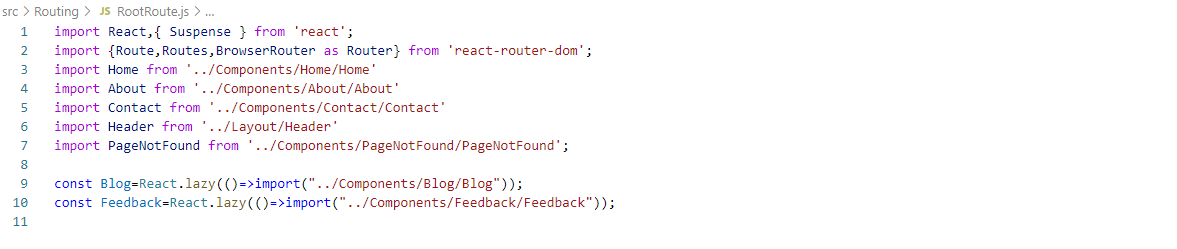
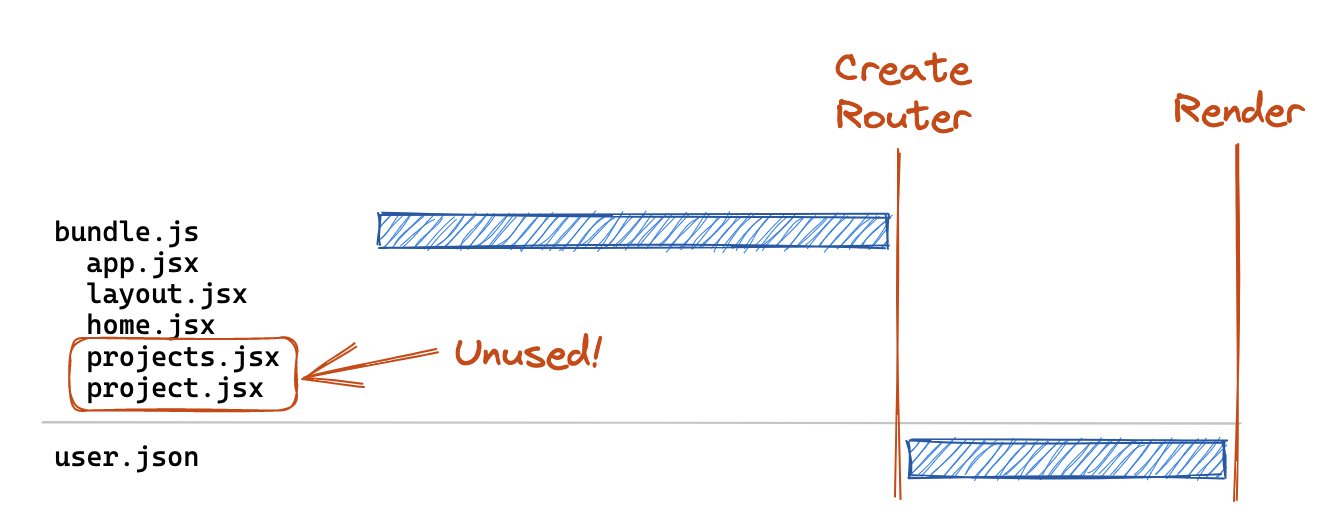
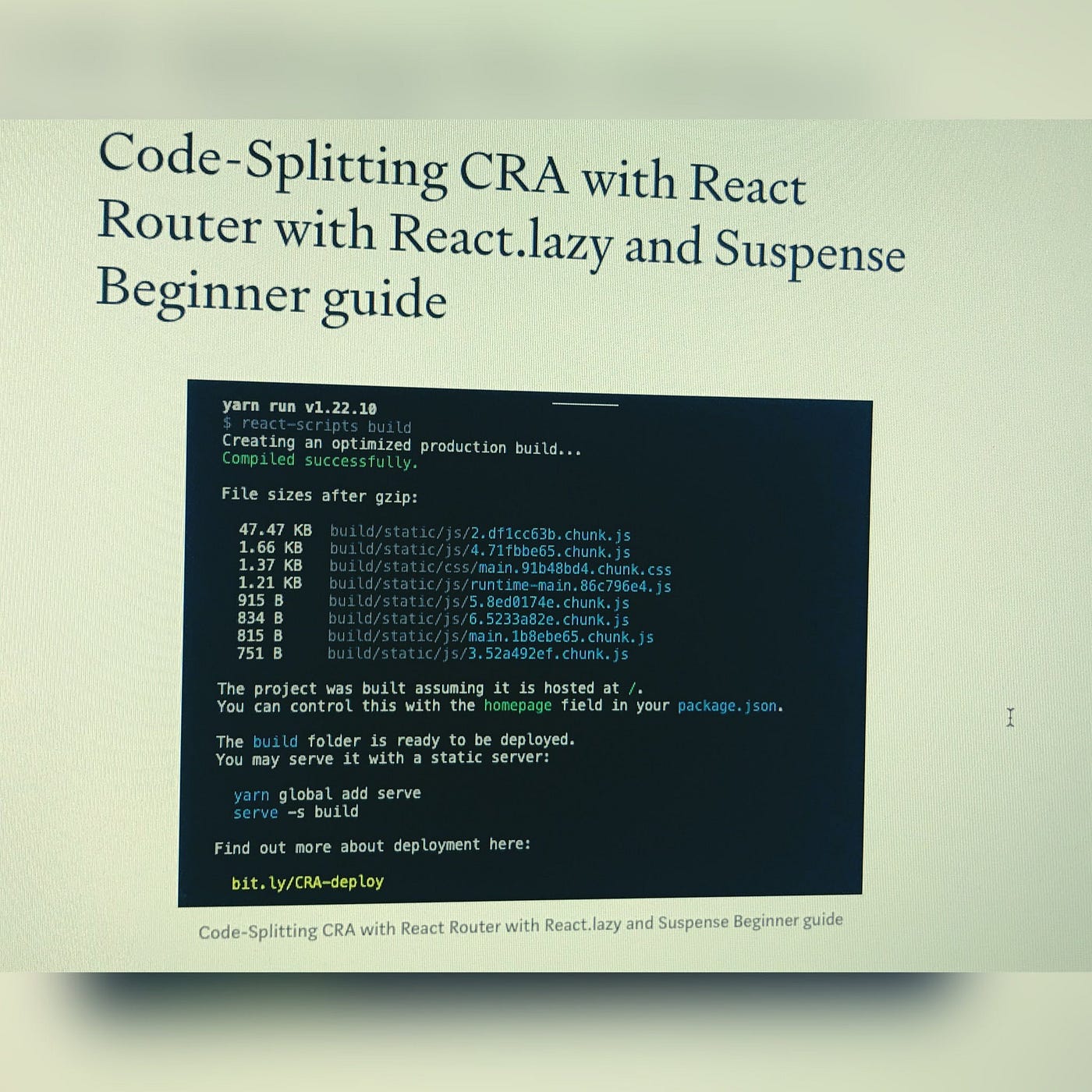
Code-Splitting CRA with React Router with React.lazy and Suspense Beginner guide | by kirti kaushal | Geek Culture | Medium

Code-Splitting CRA with React Router with React.lazy and Suspense Beginner guide | by kirti kaushal | Geek Culture | Medium