You definitely should be using Suspense in React — code splitting and preloading | by Adam Kiss | JavaScript in Plain English

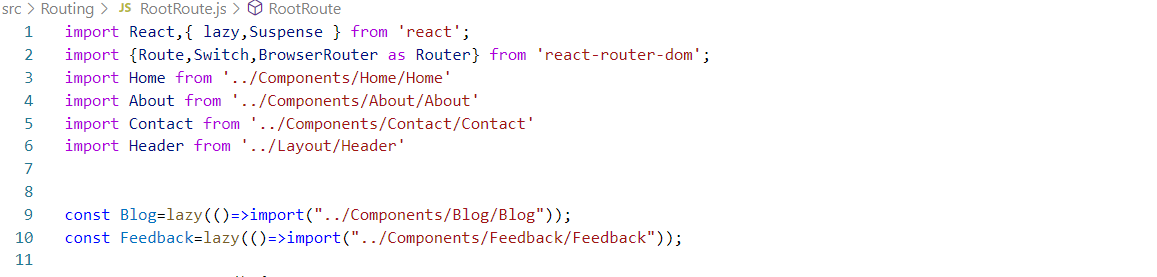
Addy Osmani on X: "✂️ Learn to add code-splitting (powered by React.lazy() and Suspense) to your React app: https://t.co/nLpnNgenqp For code-splitting in a server rendered app, see Loadable Components / React Loadable.