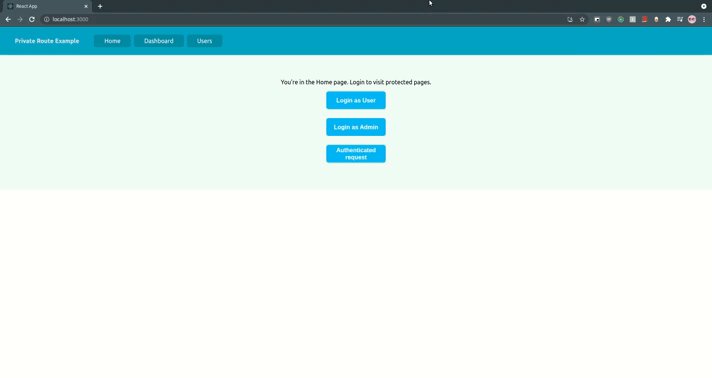
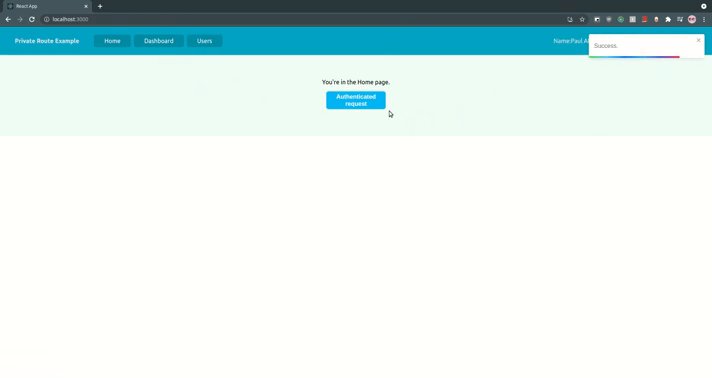
javascript - How to redirect to another page after clicking register React, Node, Express MongoDB - Stack Overflow

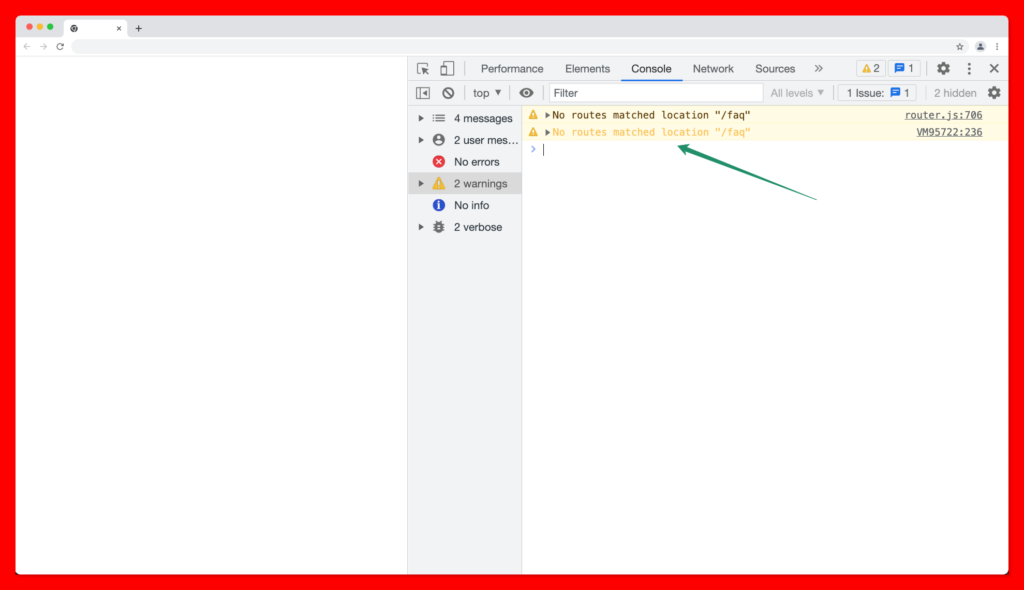
Netlify "page not found" when sharing React-Router-Dom based links - Support - Netlify Support Forums

redux - Deeplinking: React-Router-Dom Redirect to "Not Found Page" is not working when brought into a component through React Context - Stack Overflow

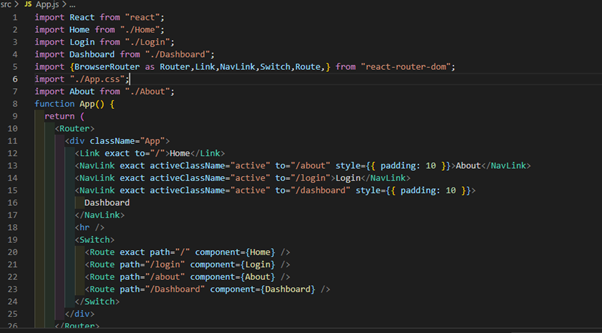
Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms