Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

reactjs - React Typescript - How add Types to location.state when passed in a Route - Stack Overflow

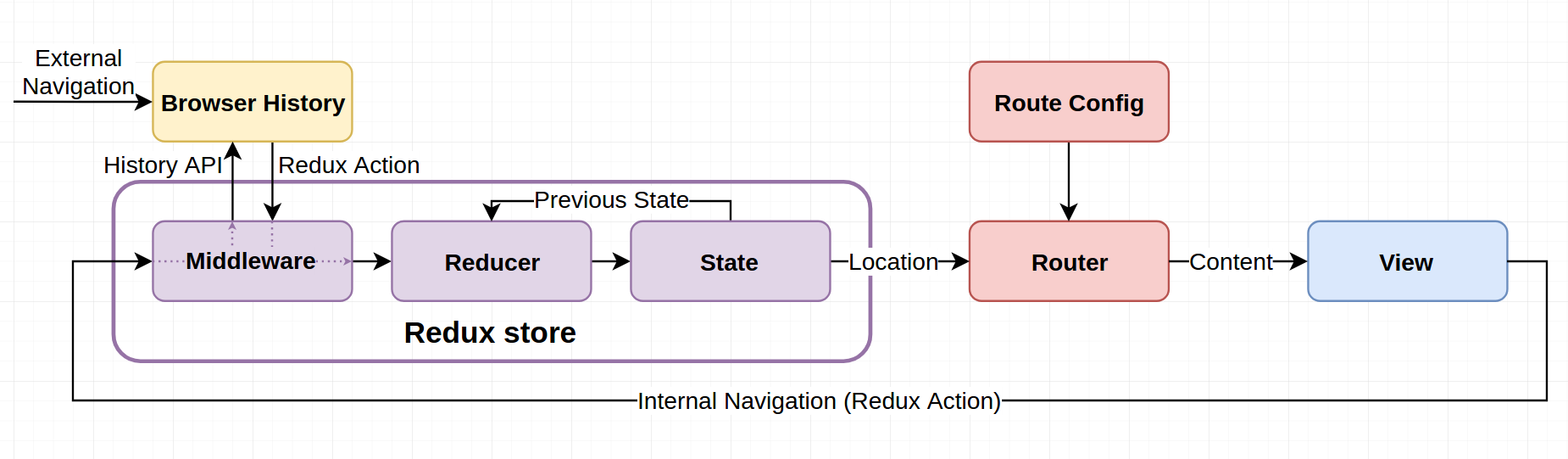
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium

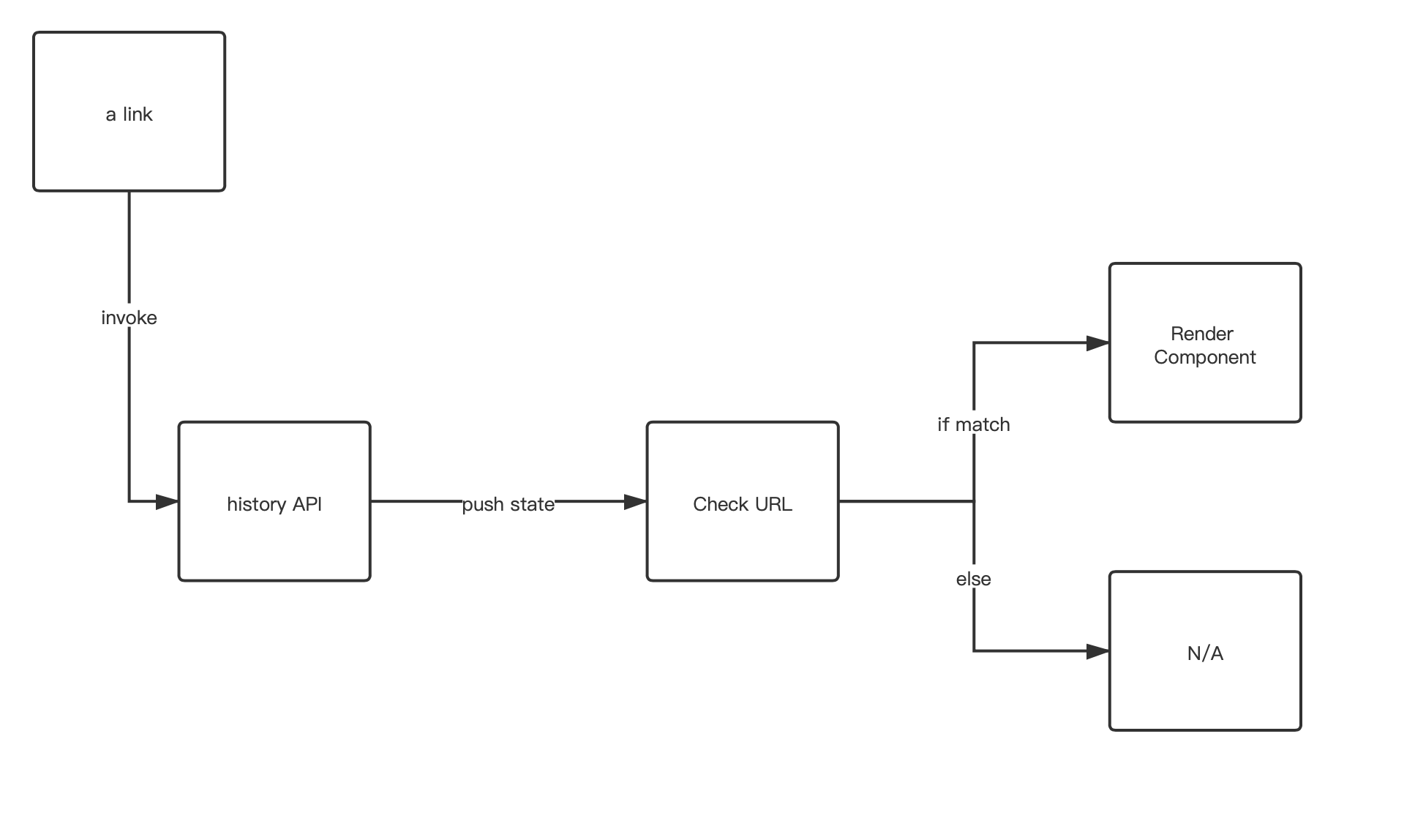
Easy-to-understand react-router history.js Implementation Principle | by omgzui | JavaScript in Plain English