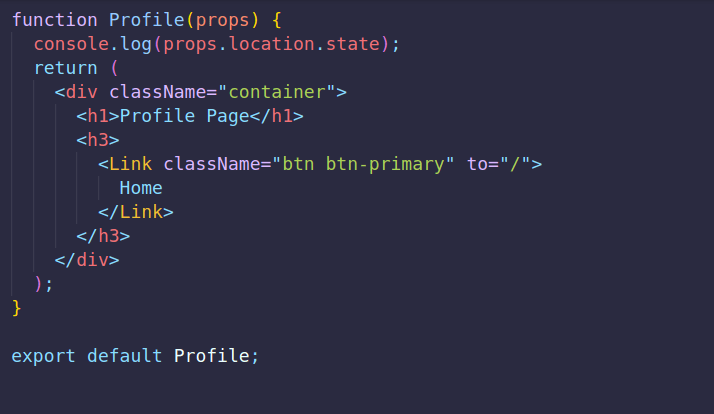
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow
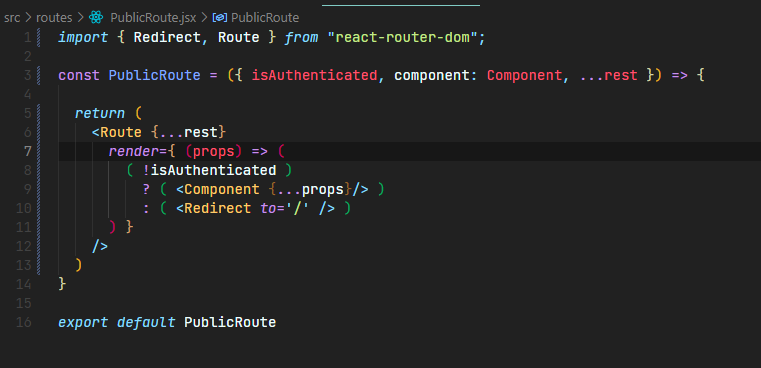
How to pass props to components when you use <Route components={{}} /> attribute ? · Issue #4105 · remix-run/react-router · GitHub