React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

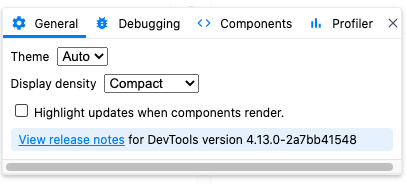
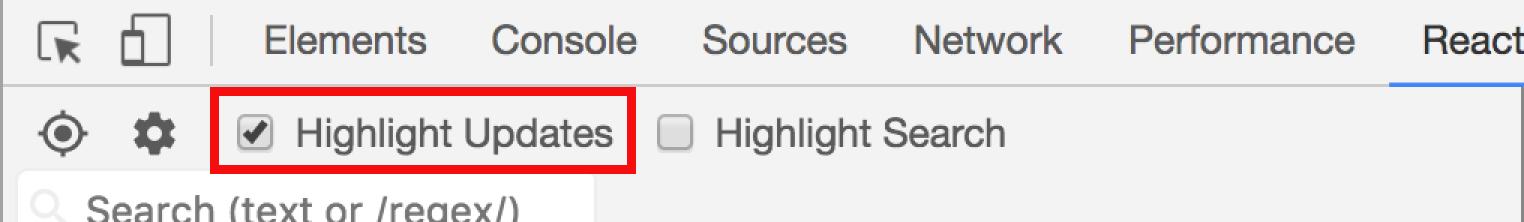
Ο χρήστης дэн στο Twitter: "Did you know that React DevTools “Highlight Updates” feature correctly highlights only re-rendered components with React 16? Handy for tracking wasted re-renders! https://t.co/Pjc44YvZO1 https://t.co/s2gKvB1xGl" / Twitter

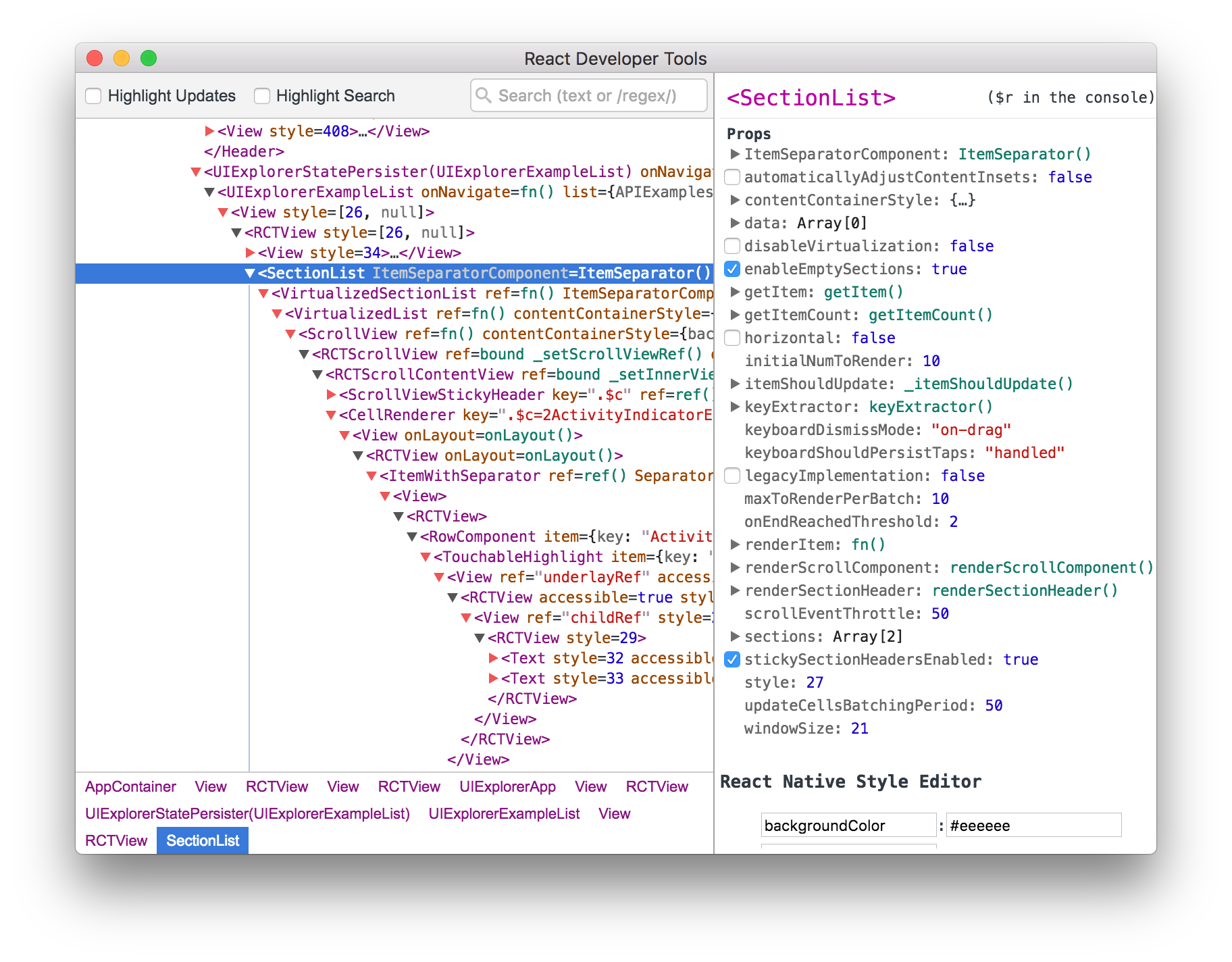
дэн on Twitter: "Today I learned: you can inspect React Native component instances in Chrome using the standalone React DevTools. https://t.co/xPDaEaw0OA https://t.co/cY1hCzC5Yl" / Twitter