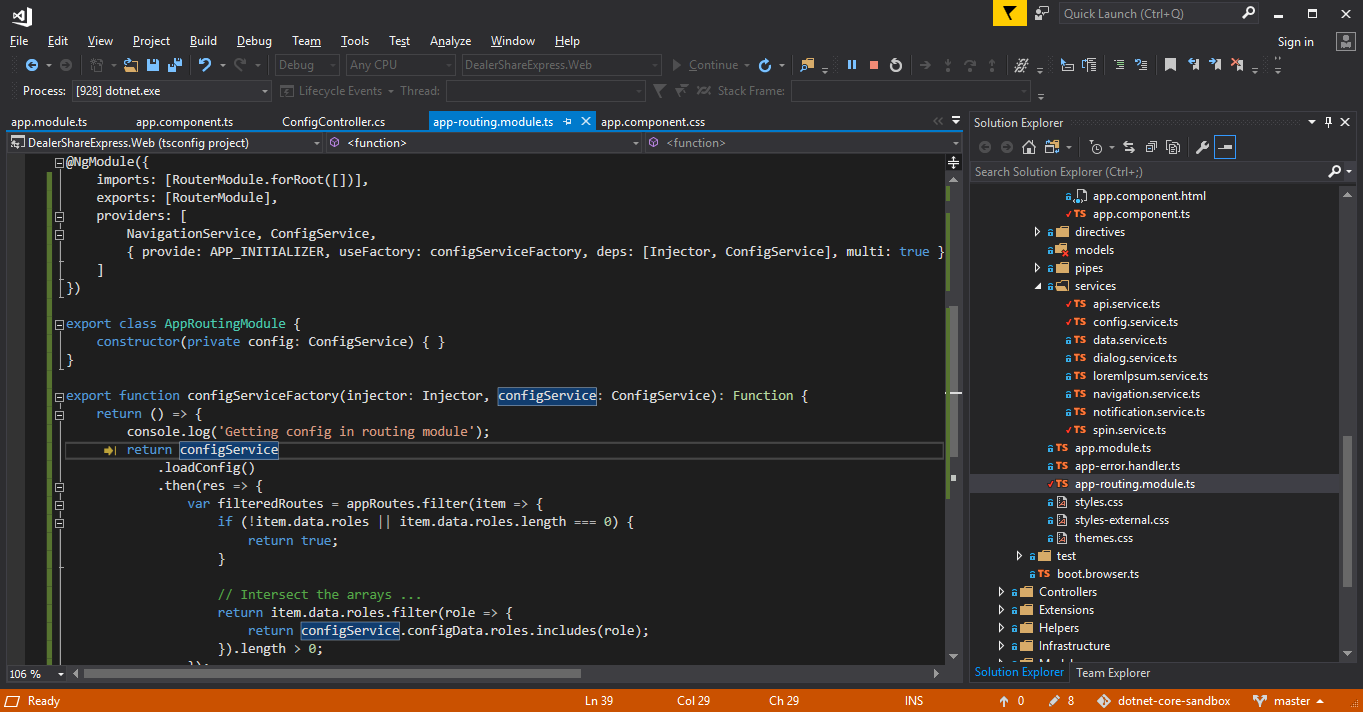
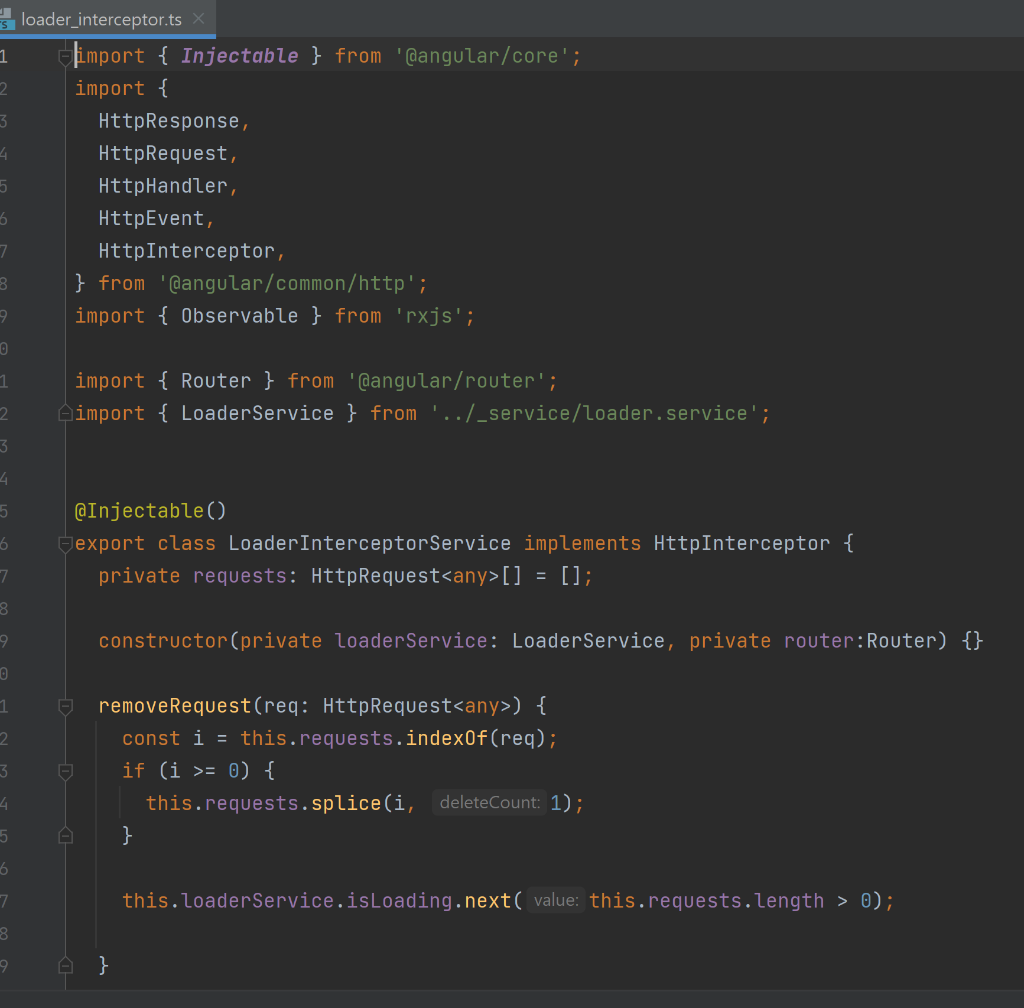
![javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow](https://i.stack.imgur.com/xFnAp.jpg)
javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow

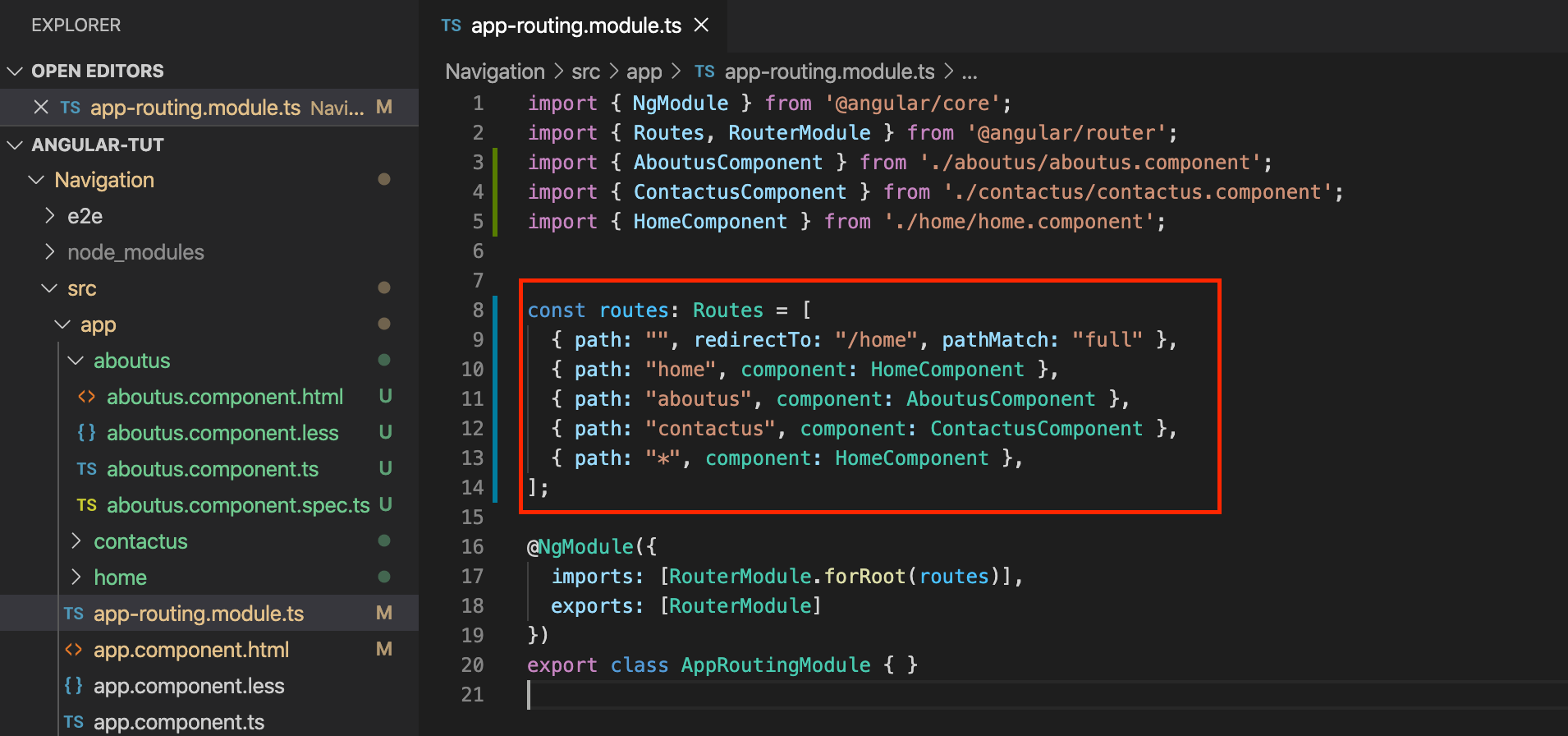
Route Resolvers in Angular. When a user navigates to a component… | by Tanushree | Jun, 2023 | Medium
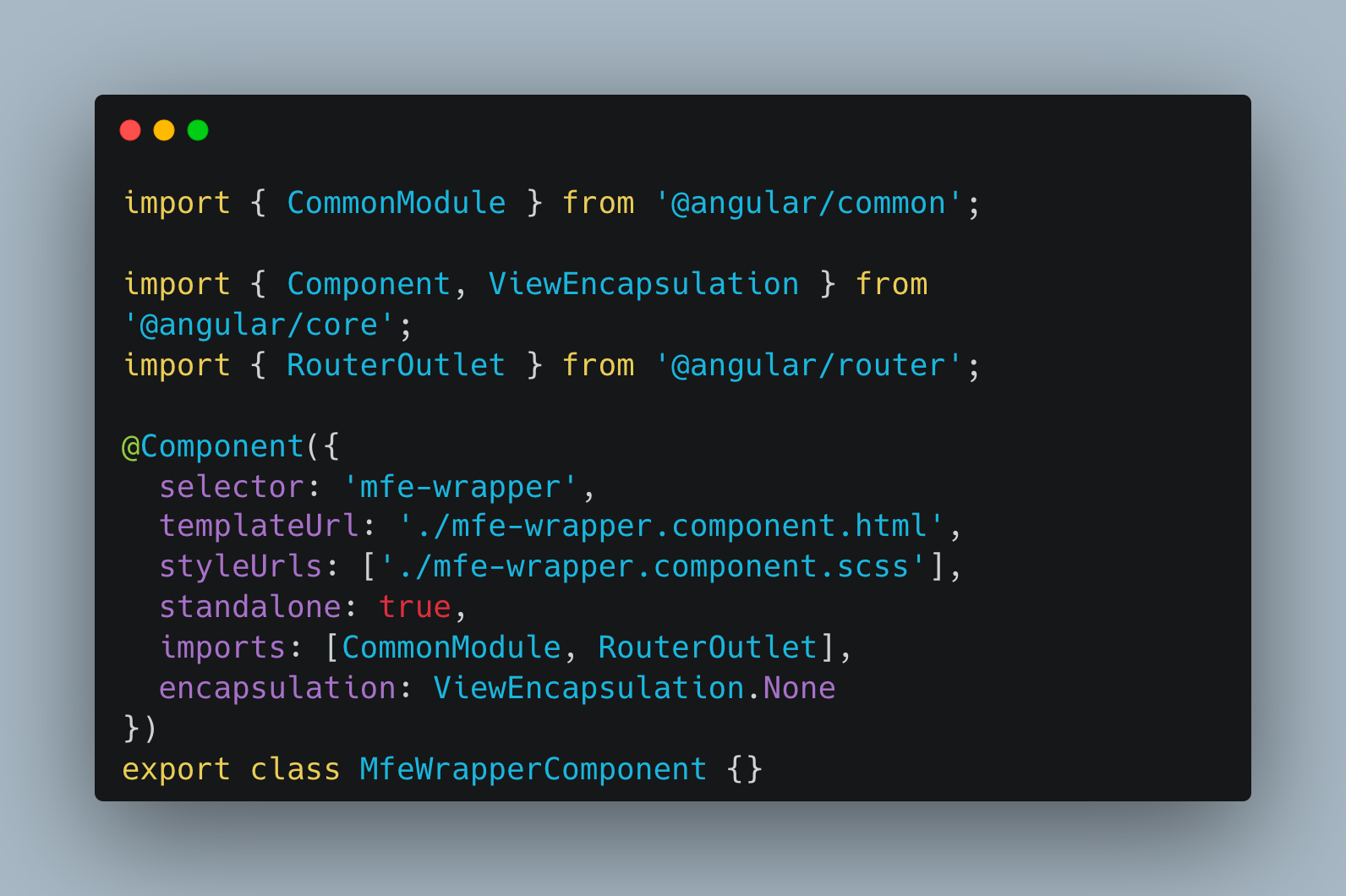
![javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow](https://i.stack.imgur.com/iNepg.jpg)
javascript - Update !! Angular 10 : Injecting a service to a specific module , circular dependency detected. Difference between @inject and providers[ ]? - Stack Overflow
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)