ngOnDestroy` is not implemented raised by prefer-takeuntil rule when ngOnDestroy is in a super class · Issue #1 · cartant/eslint-plugin-rxjs- angular · GitHub

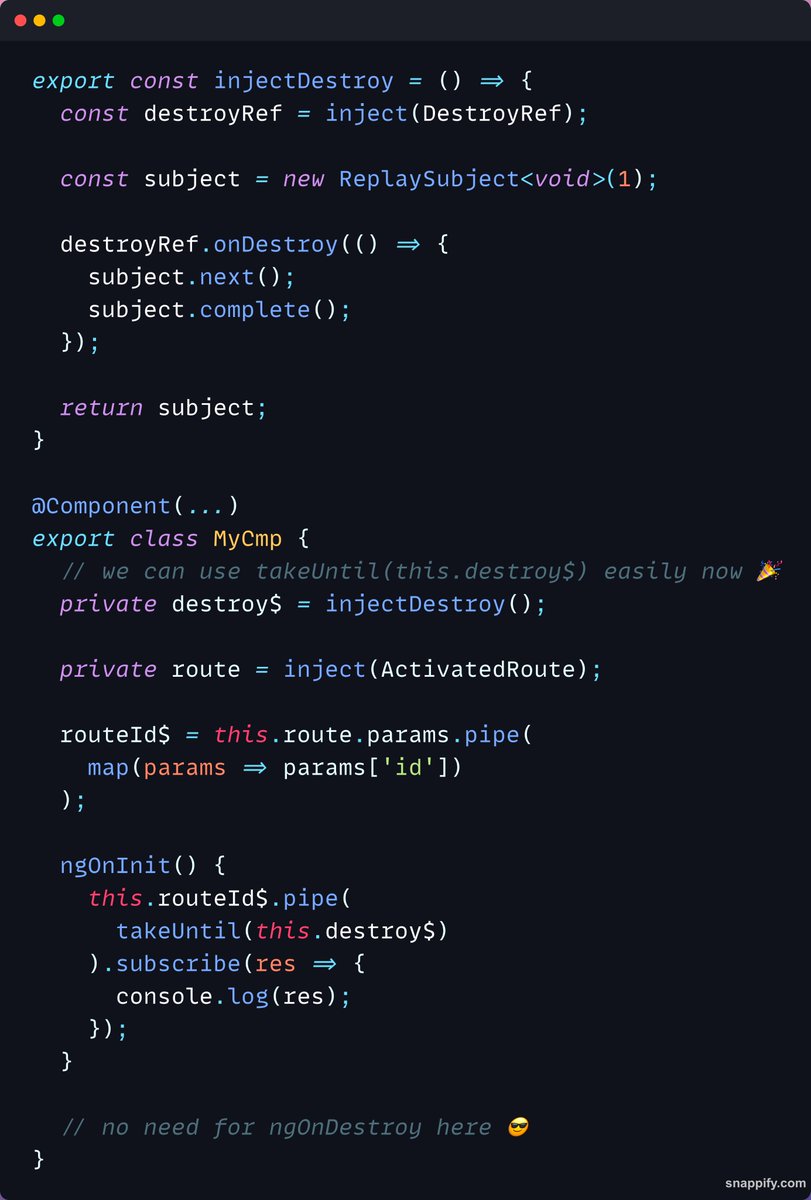
Enea Jahollari 🅰 on X: "A new injectable was introduced called DestroyRef. This makes the injectDestroy() function not depend on private api-s 🎉 takeUntil(this.destroy$) was just made easy ❤️! #angular https://t.co/9qSx2esU0O" /









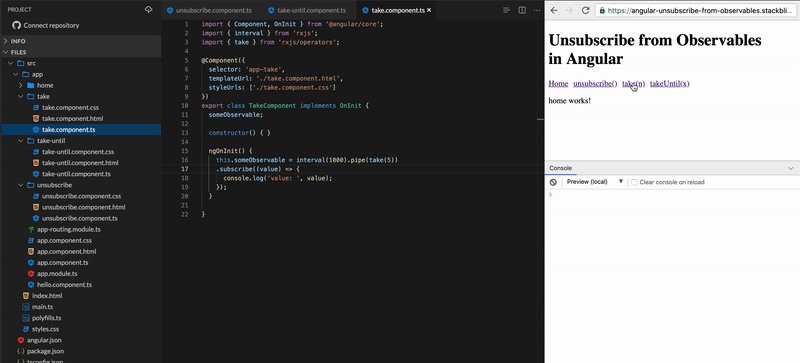
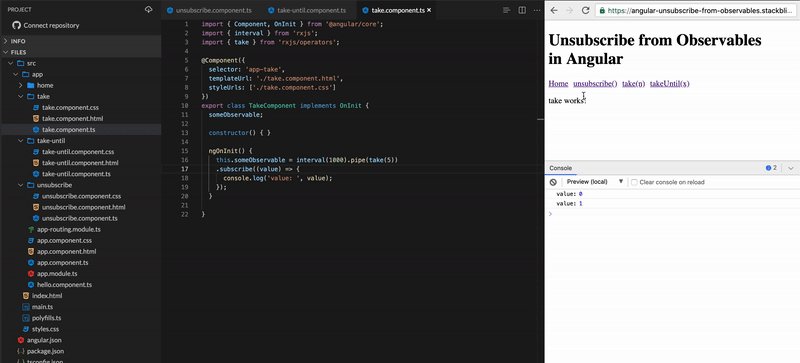
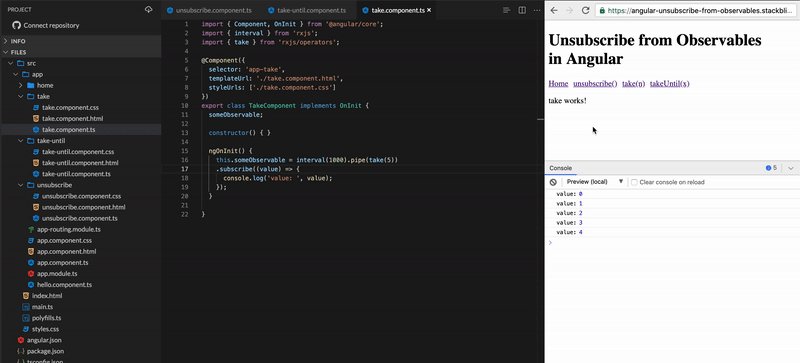
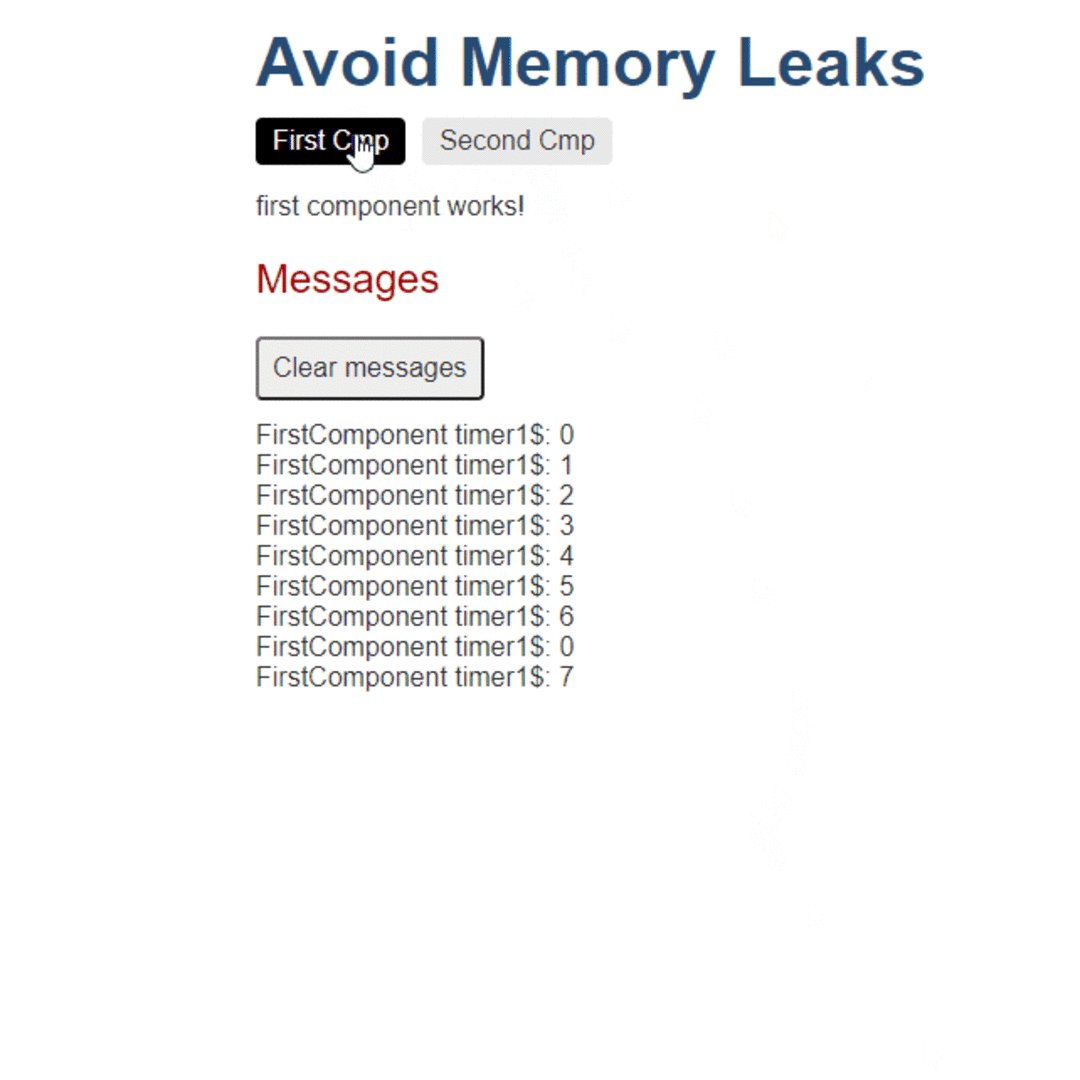
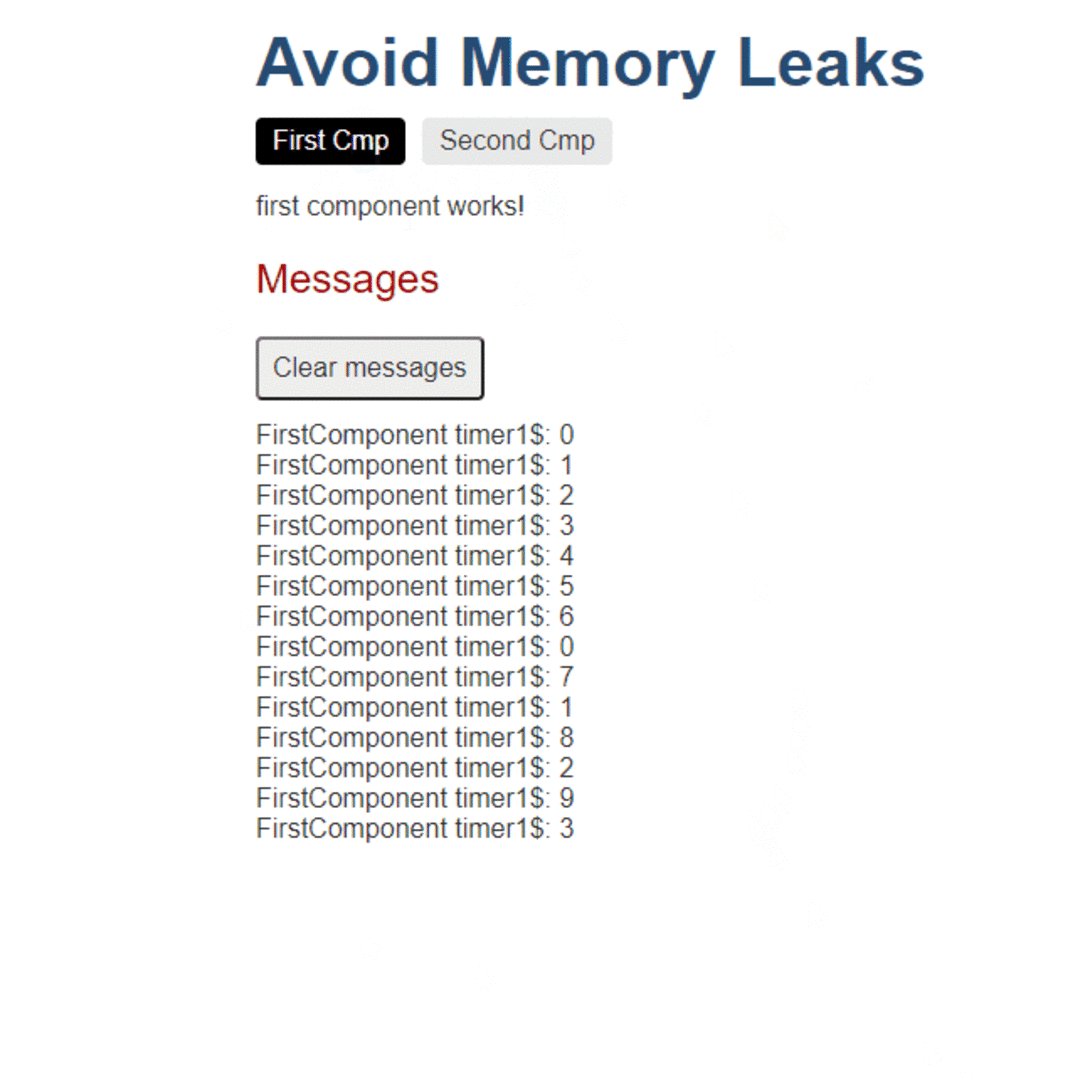
![4+1 ways] How to Unsubscribe from Observables in Angular like a 😎 - DEV Community 4+1 ways] How to Unsubscribe from Observables in Angular like a 😎 - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--HCf6bxGl--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/q9setcr0gknsc0qjzuzo.jpg)